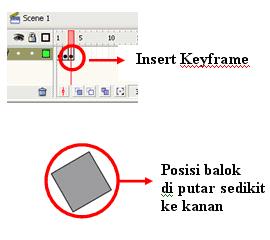
5. Kemudian masukan kembali KeyFrame hingga menjadi tiga frame, kemudian putar kembali balok sedikit ke kanan dan sedikit kebawah.

6. Ulangi langkah di atas sampai frame 8 hingga balok tampak jatuh.
7. Kemudian tekan Enter untuk melihat hasilnya.
2. Animasi Motion Tween
Animasi motion tween digunakan apabila kita ingin membuat gerakan animasi yang teratur. Animasi ini sangat mengurangi waktu karena kita tidak perlu membuat animasi secara frame per frame. Sebaliknya Anda hanya membuat frame awal dan frame akhir saja. Dua alasan utama mengapa Animasi motion tween sangat baik yaitu karena mengurangi pekerjaan mengambar dan meminimalkan ukuran file karena isi dari setiap frame tidak perlu disimpan.
Membuat animasi motion tween
Di bawah ini akan ditunjukkanproses pembuatan animasi motion tween :
- Buka file baru atau Ctrl+N
- Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.

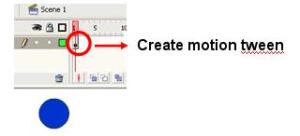
- Kemudian klik kanan di frame ke-1, pilih Create motion tween

- Pada frame ke-10 klik kanan kita pilih Keyframe,, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar

- Kemudian pada frame ke-20 klik kanan kita pilih Insert Keyframe kemudian kita geser lingkaran ke bawah sehingga tampak seperti pada gambar.

- Kemudian pada frame ke-30 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke kiri sehingga tampak seperti pada gambar.

- Kemudian tekan Enter untuk melihat hasilnya
3. Animasi Motion Shape
Animasi jenis ini adalah animasi dimana kita dapat merubah bentuk atau memecah bentuk dari objek yang kita animasikan.
Membuat animasi Motion Shape
Disini akan ditunjukkan bagaimana carapembuatan animasi Motion Shape
1. Buka file baru atau Ctrl+N
3. Kemudian pada frame 20 buatlah sebuah keyframe.
4. Setelah itu pada frame 20 yang telah kita buat sebuah key frame, kita hapus dengan cara klik frame 20 kemudian tekan Delete pada keyboard.
7. Kemudian tekan Enter untuk melihat hasilnya
4. Animasi Motion Guide
Animasi motion guide adalah animasi yang mempunyai gerakan sesuai dengan jalur yang kita buat. Animasi ini merupakan lanjutan dari animasi motion tween. Animasi ini sangat cocok digunakan untuk jenis animasi yang membutuhkan ketelitian dalam pergerakan yang dikehendaki atau sesuai keinginan pembuat animasi.
Membuat animasi motion guide
Di bawah ini akan ditunjukkanproses pembuatan animasi motion guide :
1. Buka file baru atau Ctrl+N
2. Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat
objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.
objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.

4. Pada frame ke-10 klik kanan kita pilih Keyframe,, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar

5. Kemudian klik kanan layer 1 kemudian pilih Add Motion Guide maka akan muncul layer baru seperti tampak pada gambar.

6. Kemudian dengan layer guide masih terseleksi kita pilih Pencil Tool untuk membuat jalur yang akan menjadi lintasan animasi dari lingkaran.

7. Agar objek lingkaran dapat bergerak sesuai jalur, maka tengah objek haruslah berada di tengah jalur.
8. Oleh karena itu, klik frame 1 layer 1, Kemudian pilih Free Transform Tool agar bulatan tengah objek terlihat. Kemudian pindahkan objek sampai lingkaran tengah objek berada di ujung awal jalur.
9. Kemudian klik frame 40 layer 1, Kemudian pilih Free Transform Tool agar bulatan tengah objek terlihat. Kemudian pindahkan objek sampai lingkaran tengah objek berada di ujung akhir jalur.








No comments:
Post a Comment
jangan lupa untuk meninggalkan komentar anda tentang posting di atas.Kritik dan saran anda akan sangat berharga bagi saya.Terimakasih.